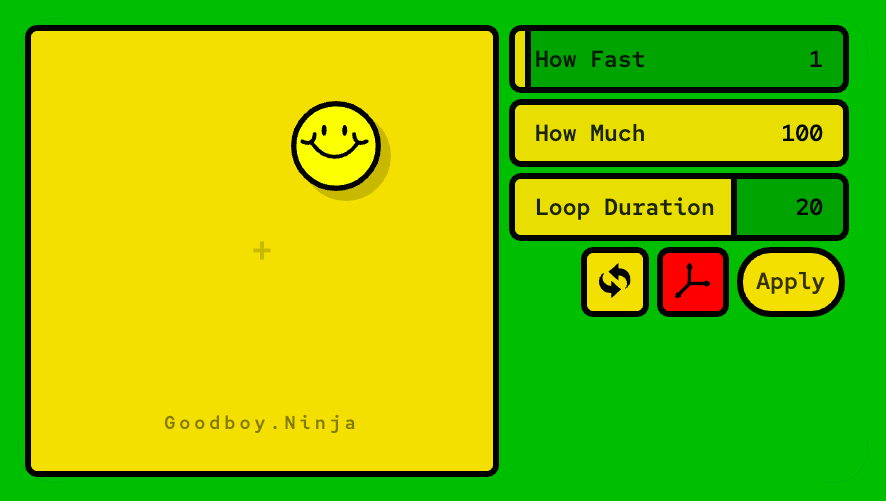
Live, Looping, Non-Confusing Wiggle

Free
$10
Technical Specs
14-Day Money-Back Guarantee
Every purchase is backed with a 14-day money-back guarantee.
If you are unhappy with your purchase for any reason,
simply let me know
After checking out, you will:
You will then be able to download, install and unlock Wiggle on your computer.
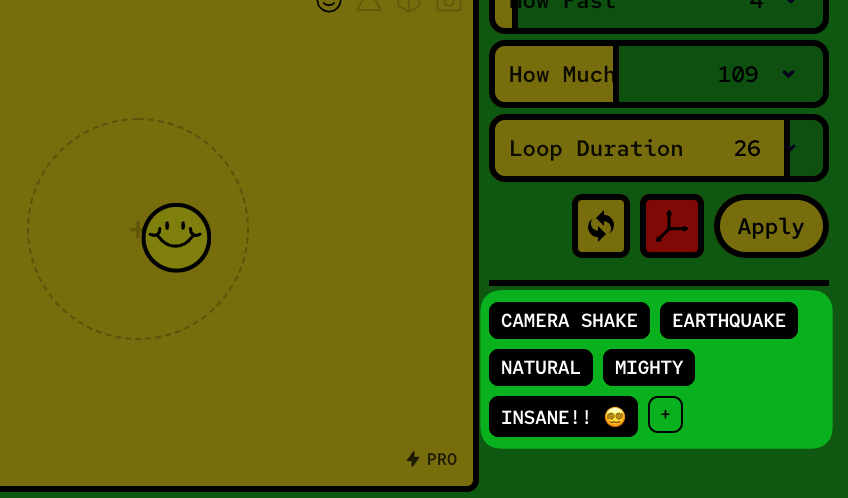
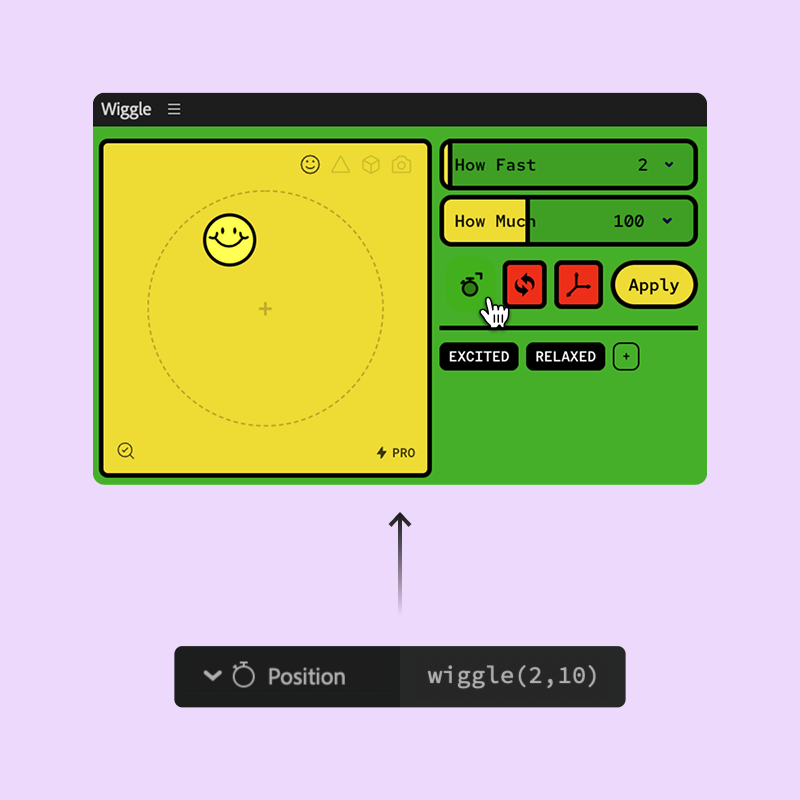
Beautiful Extension Panel
Wiggle is built upon Adobe's Extension Panel technology which allows for better UI and UX over traditional scripts. It will be available under Window > Extensions.
Made for happiness
All tools, including Wiggle, are designed to help you be more productive and have more fun mixing art with your job.
Learn More about Happiness
Indie Development
Buying Wiggle supports an independent developer and helps me make more tools for you. Thank you for your support!
The End User License Agreement and License Terms will help you clarify any questions you might have about your purchase.
🧘♂️ 🧘 🧘♀️
Indie Development
Buying Wiggle supports an independent developer and helps me make more tools for you. Thank you for your support!